워드프레스에서 Neve(니브) 테마를 사용하면서 블로그 글 목록의 섬네일 비율이 4:3으로 고정되는 문제를 경험했습니다. 저는 섬네일로 정방형(1:1 비율) 이미지를 주로 사용하는데, 위아래 내용이 잘려서 이미지를 제대로 보여줄 수 없었습니다. 이 때문에 글 목록 페이지의 디자인이 어색해지고, 원하는 느낌을 전달하기 어려워 많은 고민을 했습니다.
고민 끝에 테마의 코드를 직접 수정해서 이 문제를 해결할 수 있었습니다. 오늘은 저와 같은 문제를 겪는 분들을 위해 Neve 테마에서 섬네일 비율 고정 문제를 해제하고 원하는 비율로 표시하는 방법을 소개하겠습니다.

문제 원인
Neve 테마는 기본적으로 블로그 글 목록의 섬네일 비율을 4:3으로 고정합니다. 이는 테마의 코드에서 특정 이미지 크기를 지정하고, 스타일에서 object-fit: cover 속성을 사용해 이미지를 강제로 자르기 때문입니다. 이 설정 때문에 원본 비율이 유지되지 않고, 특히 정방형(1:1) 이미지는 위아래가 잘려 보이게 됩니다.
해결 방법
테마 파일 수정
문제를 해결하려면 테마의 코드를 수정해 섬네일 이미지를 원본 비율로 표시하도록 설정해야 합니다. 아래는 단계별로 수정하는 방법입니다.
1.수정할 파일 찾기
Neve 테마에서 섬네일을 출력하는 명령은 template_parts.php을 수정해야 합니다.
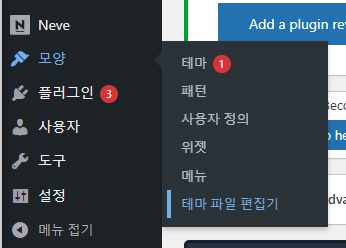
우선 모양메뉴에서 테마파일 편집기에 접근해주세요.

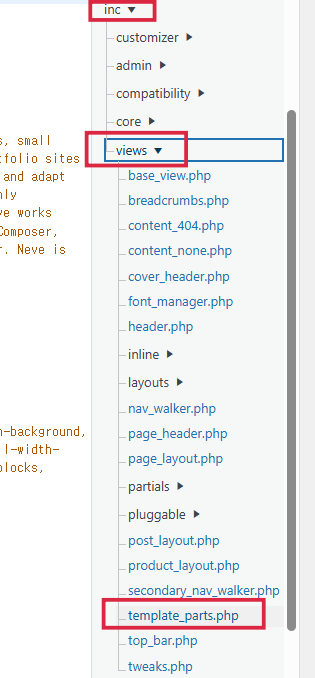
우측 테마 파일에서 inc/views/template_parts.php을 선택해주세요

이 파일은 블로그 글 목록의 섬네일을 포함한 템플릿을 정의하는 역할을 합니다.
2. get_post_thumbnail 메서드 수정
파일을 열고 get_post_thumbnail 메서드의 다음 코드를 찾습니다:
$markup .= get_the_post_thumbnail(
$pid,
'neve-blog',
array( 'class' => $image_class )
);이 코드는 neve-blog라는 이미지 크기를 사용해 섬네일을 출력합니다. 여기서 neve-blog는 고정된 비율(4:3)로 설정된 이미지 크기입니다.
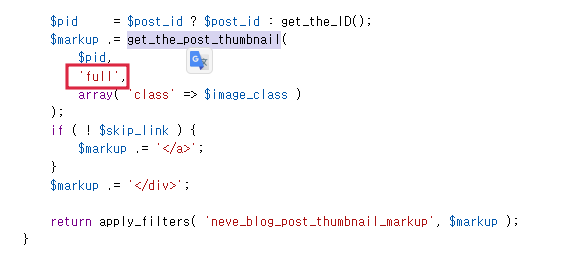
이를 원본 비율로 표시하도록 다음과 같이 수정합니다:
$markup .= get_the_post_thumbnail(
$pid,
'full', // 원본 크기로 이미지 출력
array( 'class' => $image_class )
);
위와 같이 수정 후 저장합니다.
결론
워드프레스 Neve 테마에서 섬네일 비율 고정 문제를 해결하려면 테마 파일의 get_post_thumbnail 메서드를 수정하고, 이미지 크기를 재생성해야 합니다. 이 과정을 통해 섬네일을 원본 비율로 표시할 수 있어, 원하는 이미지 레이아웃을 자유롭게 설정할 수 있습니다. 3시간이나 씨름한 결과 성공적으로 4:3 강제 crop에서 벗어날 수 있어 행복했습니다.
'IT지식' 카테고리의 다른 글
| http https 차이 면접에서 질문으로 나온다면? (0) | 2024.12.19 |
|---|---|
| 카카오토 다운로드 방법(kakauto 이미지 맥스 대체 프로그램) (2) | 2024.12.18 |
| 90인치 TV 크기(가로세로 사이즈) cm로 정리 (0) | 2024.12.18 |
| 버츄얼 빨간약, IT 기술의 관점에서 바라보기 (1) | 2024.12.17 |
| AI, 머신러닝, 딥러닝 차이 제대로 이해하기 (1) | 2024.12.17 |









최근댓글